В одной из наших недавних статей мы рассказывали о способе создавать страницы для Drupal-сайта, дающим больше свободы и самостоятельности администраторам и контент-менеджерам сайта. Речь о модуле Layout Builder, на который возлагают большие надежды. В этой статье мы хотим подробнее рассказать о последовательности шагов на пути к созданию красивой страницы с возможностями для элементарного управления контентом.
Наша публикация адресована новичкам в Drupal-разработке и владельцам сайтов на Drupal, которые узнают из неё, как облегчить работу своим контент-менеджерам.
Layout builder: что это?
Вкратце напомним, о чём была наша первая статья. Layout Builder — это модуль, чья гибкость позволяет создавать макеты для любого типа контента и использовать их для разработки уникальных страниц.
Кирпичами таких страниц служат разделы (section), макеты (layout), по которым создаются страницы, и блоки (block), наполняемые заголовками, описаниями, иллюстрациями и другими сущностями контента.
Разработчики модуля учли классические приёмы создания страниц с помощью модулей Blocks, Paragraphs и Views, но убрали необходимость дорабатывать их кастомным кодом и добавили принципы WYSIWYG (What You See Is What You Get) и drag-and-drop. Это облегчает наполнение страниц контентом, но не заменяет разработчиков сайта, которые всё ещё нужны для создания структуры страницы, типов контента, полей в них и окончательного внешнего вида страницы.
Layout Builder — это большой шаг для Drupal в сторону здоровой конкуренции с Tilda и WordPress.

Подготовка к созданию страницы с помощью Layout Builder
Возможно, что Layout Builder правильнее называть не модулем, а проектом, потому что его работу обеспечивают два модуля: Layout Builder и Layout Discovery. Первый по API связывается с другими модулями, определяет назначения макетов и помогает в их отрисовке, а второй — это надстройка над первым, предоставляющая интерфейс для управления типами контента внутри блоков и блоками внутри секций.
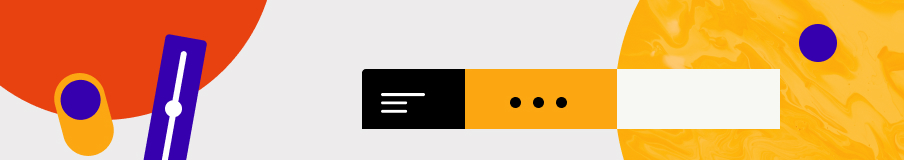
Чтобы включить Layout Builder и Layout Discovery, наведите курсор на вкладку Extend в админ-панели, выберите Install new module и поставьте галочки напротив названий модулей.

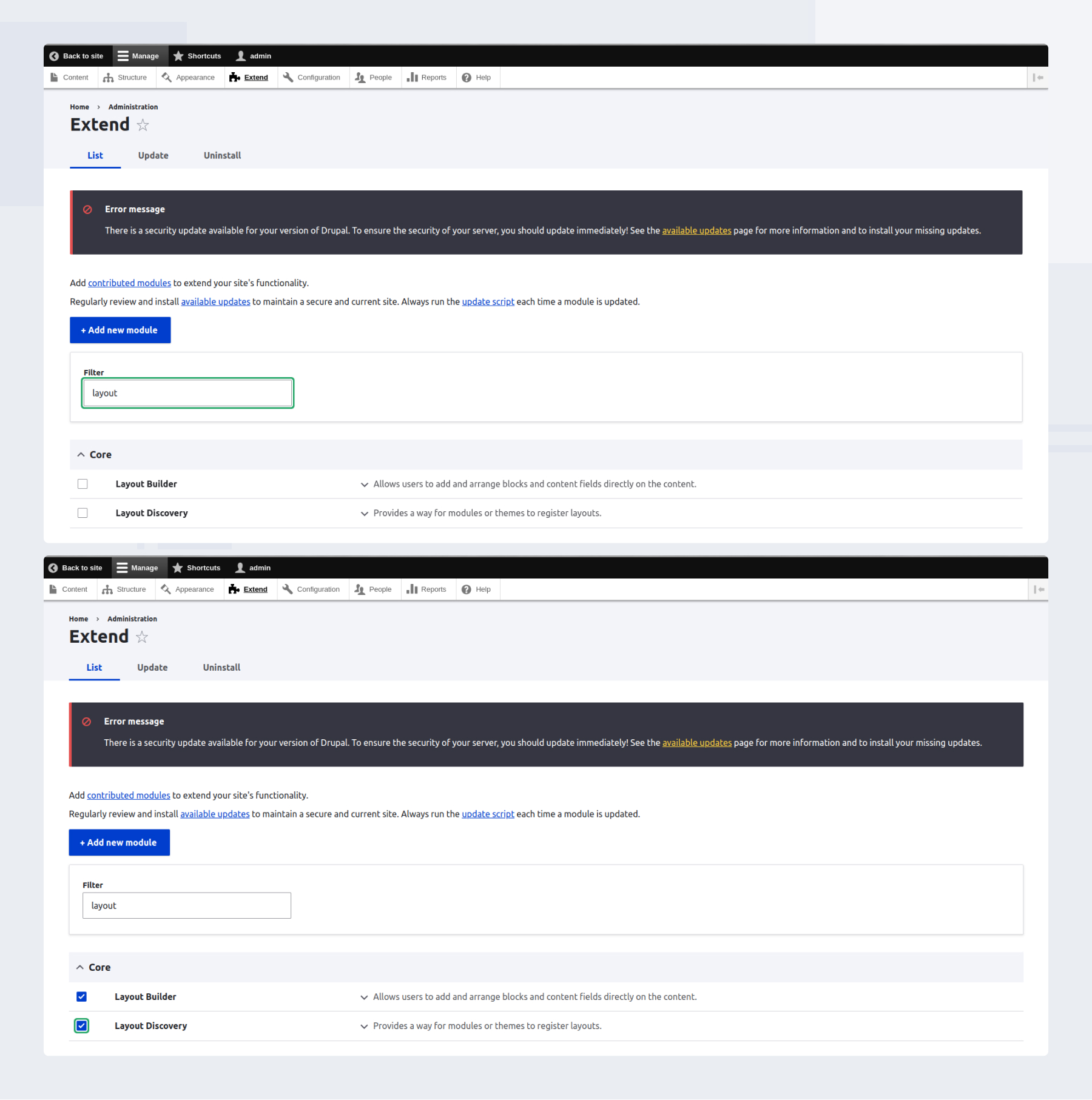
Потом нам нужно создать тип контента через меню Add content. Пусть это будет Article с названием Test article.

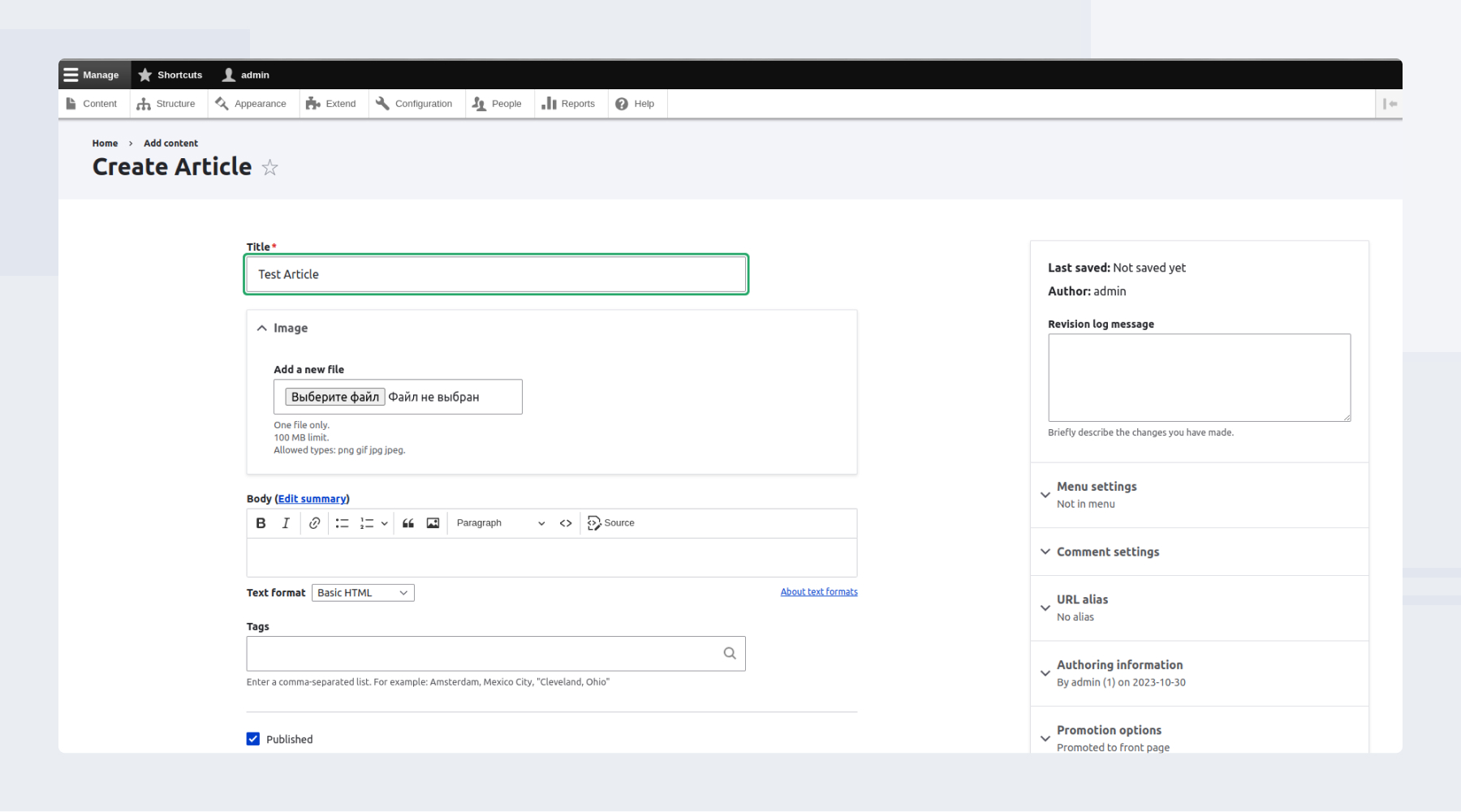
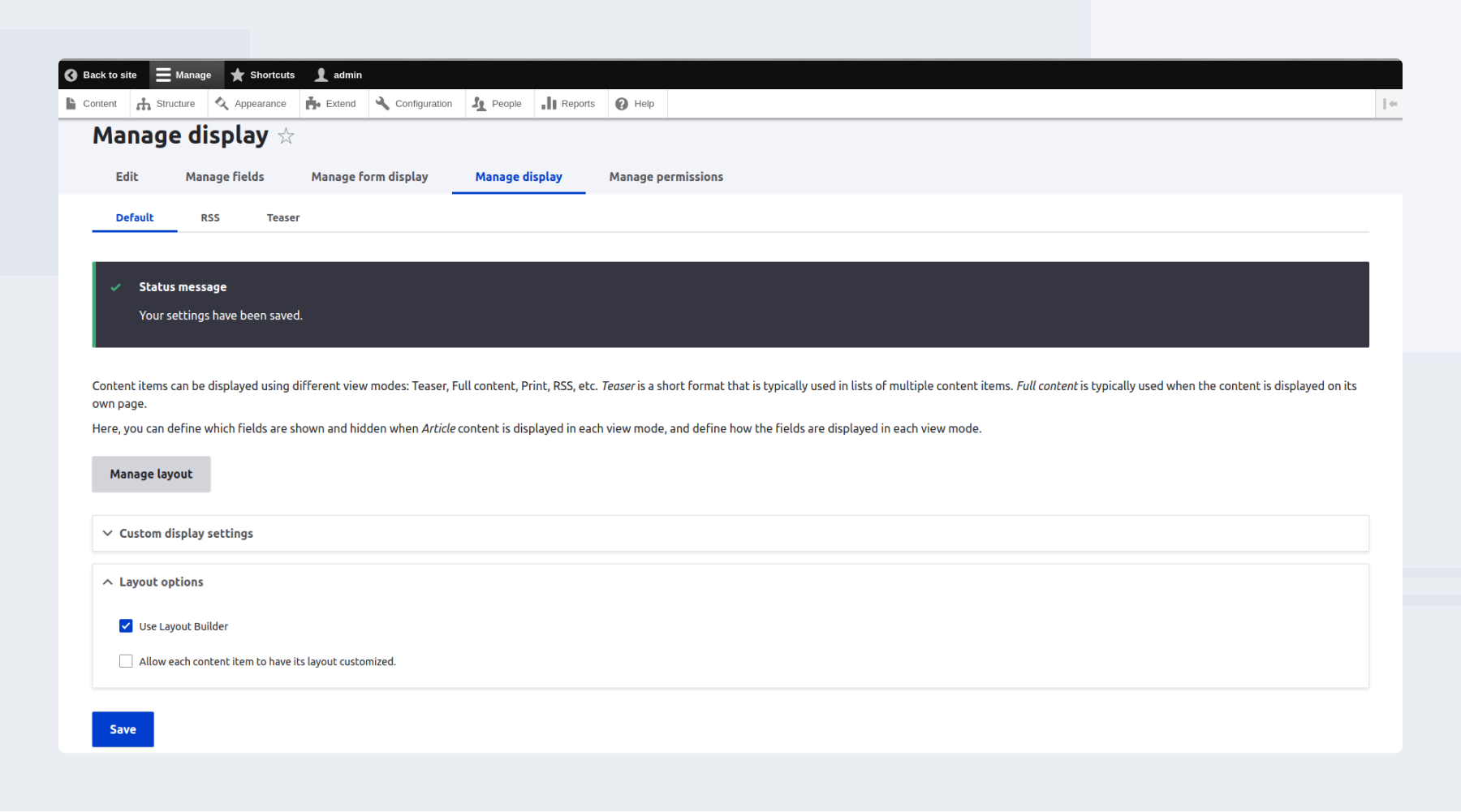
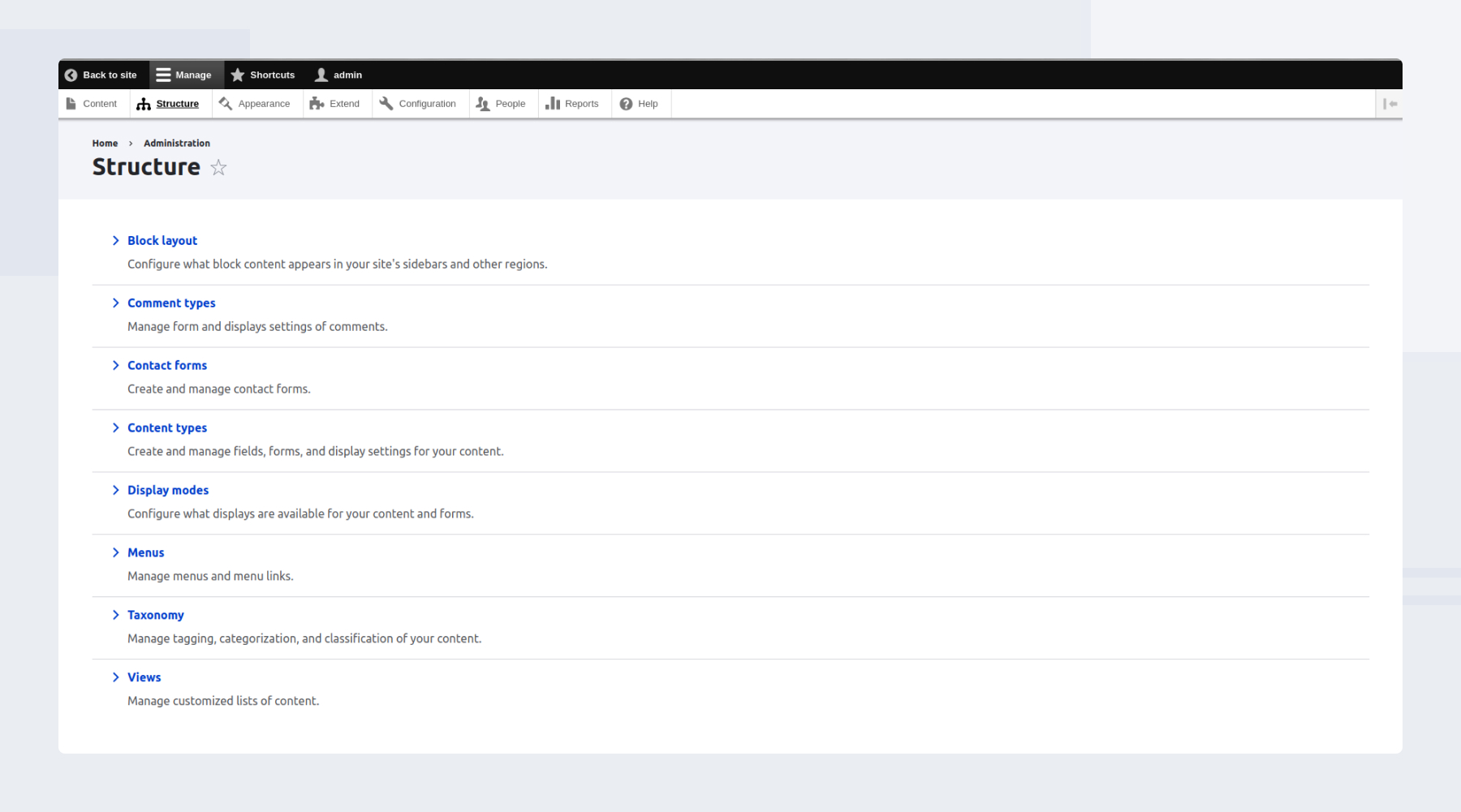
Затем во вкладке Structure наведите курсор на пункт Content types, выберите Article и зайдите на страницу Manage display. Вы увидите чекбокс Use Layout Builder — кликнув на него, вы отключите модуль Field formatter, который обычно задаёт способ вывода контента на страницу, и вместо него вам будет доступна опция Manage layout. Нажав на эту кнопку, вы попадёте на экран для создания основного макет страниц, которые мы собираемся разрабатывать.

Как структурировать страницу в режиме Layout Builder
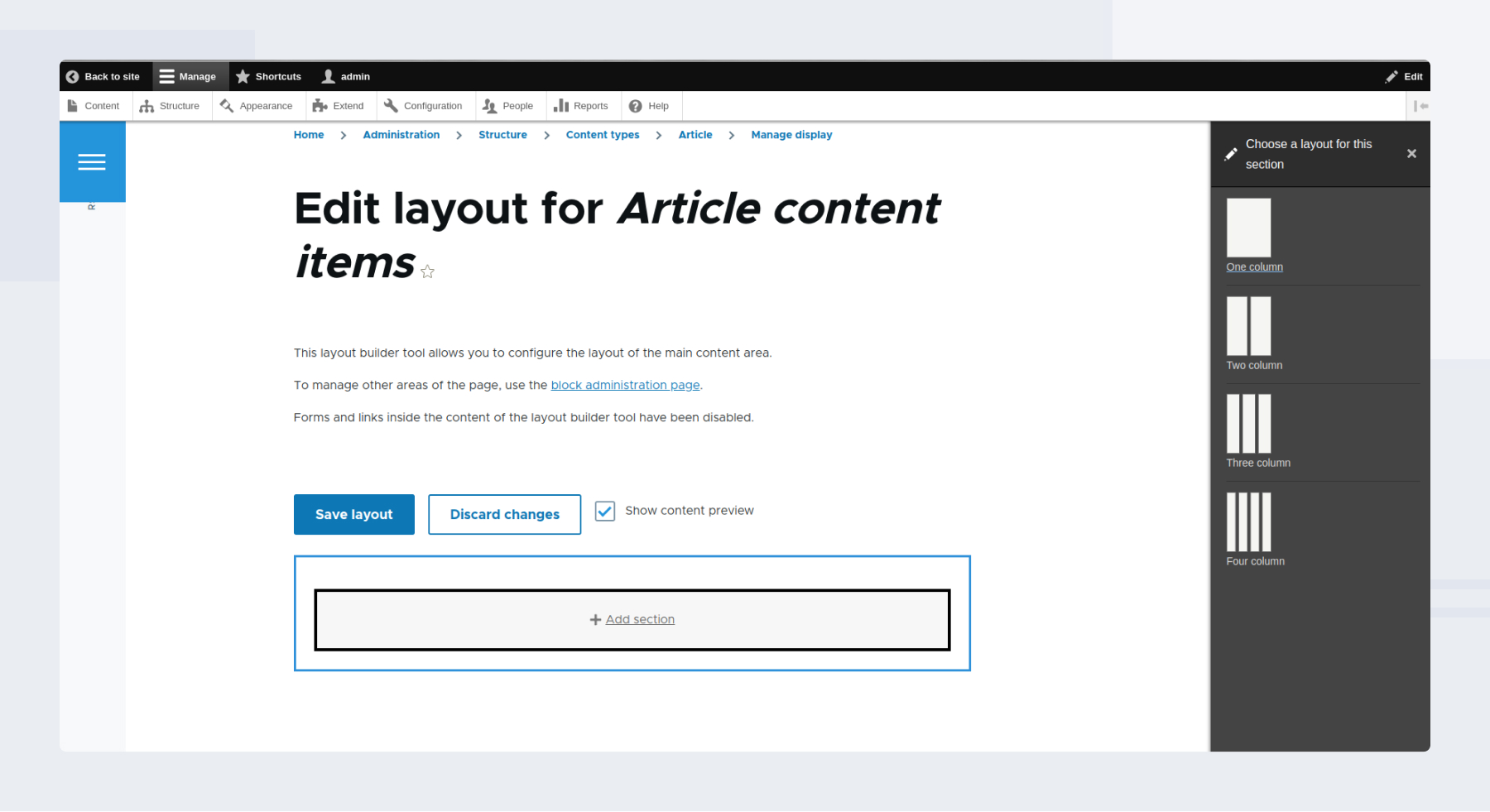
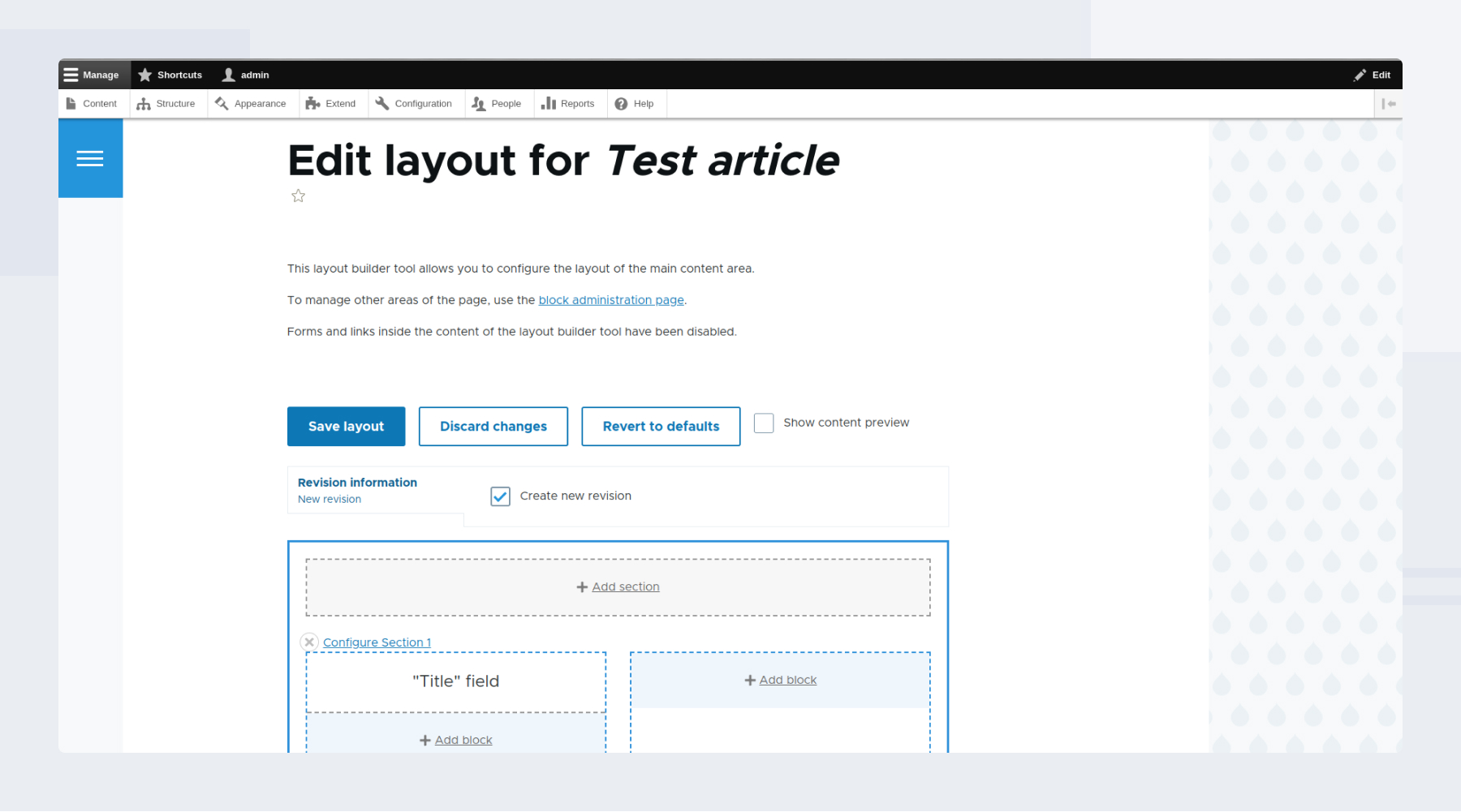
После нажатия на кнопку Manage layout на экране появится дефолтная страница с возможностью добавлять разделы и блоки. Ей нужно задать желаемую структуру.

Нажав на Add section, вы увидите несколько макетов, отличающихся количеством столбцов. Внутри макета размещаются блоки: content fields, views, user fields и т. д.

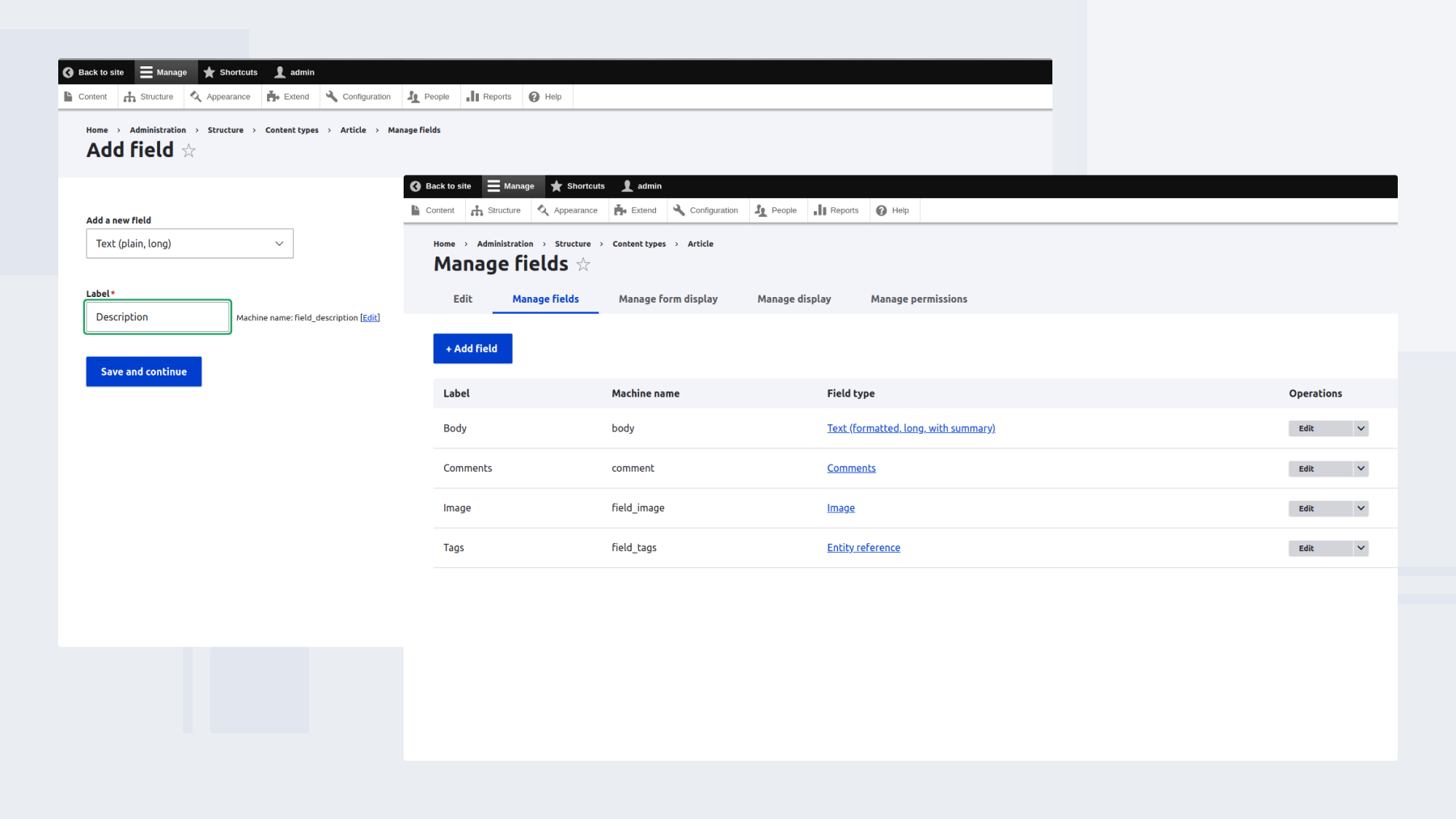
У типов контента есть набор дефолтных полей, которые лежат в базе и не доступны разработчикам для изменения (напр., ID), а есть поля, которые разработчики задают сами: поле для заголовка, описания, картинки и т. п. В это поле будет помещаться информация того типа, который задан при создании поля. Иногда поля создаются, чтобы было удобнее отобразить ту или иную информацию. Можно просто создать поле с HTML и накидать всю страницу туда (это теоретическая ситуация — такой код впоследствии сулит одни проблемы), но каждый раз, когда мы будем редактировать ноду, нам придётся редактировать весь HTML-код. Поэтому делается множество полей, чтобы их можно было всячески комбинировать.

Разработчик создаёт блоки и задаёт их местоположение на странице structure/block: нажмите на вкладку Structure и выберите пункт Block layout.

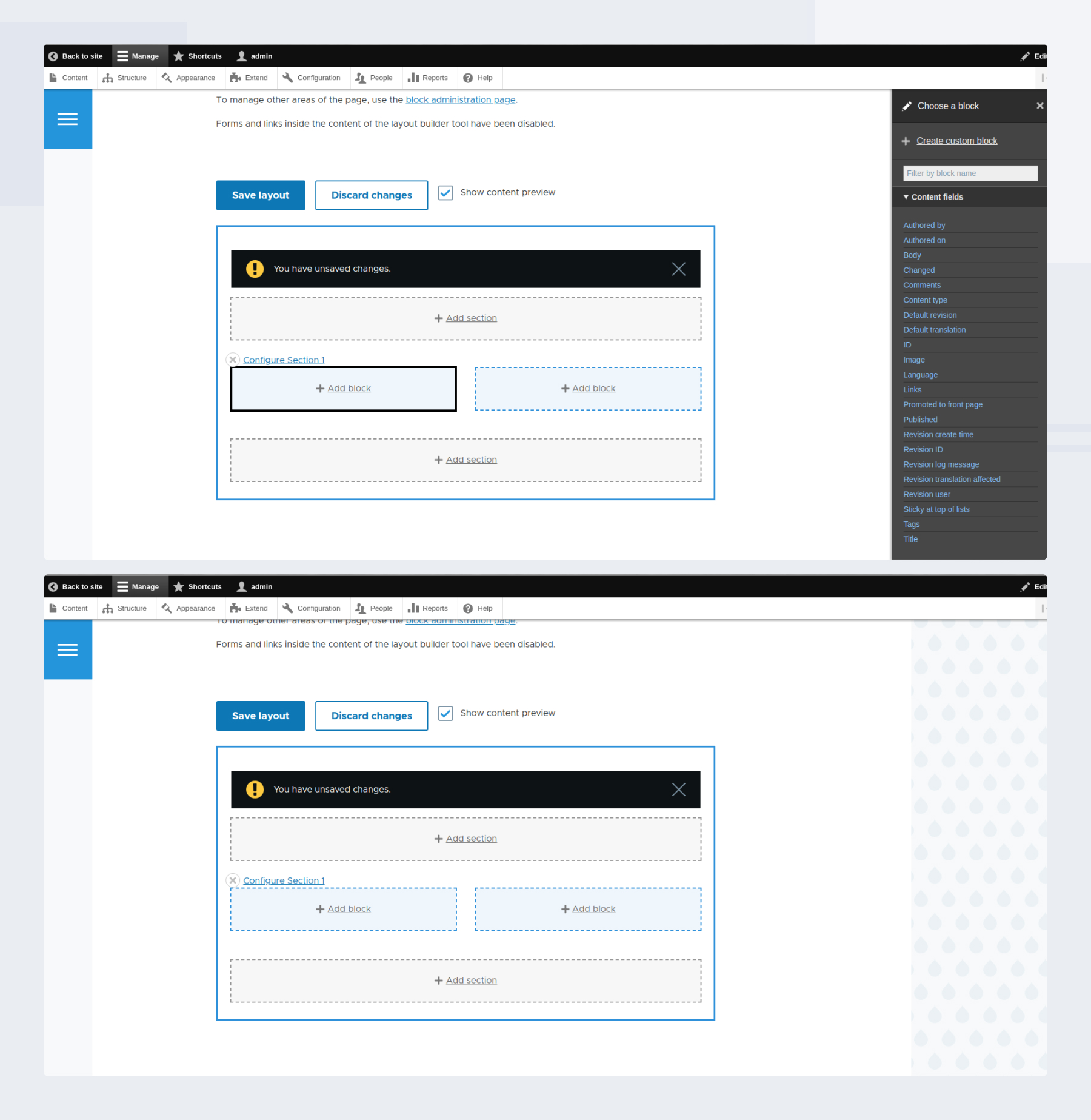
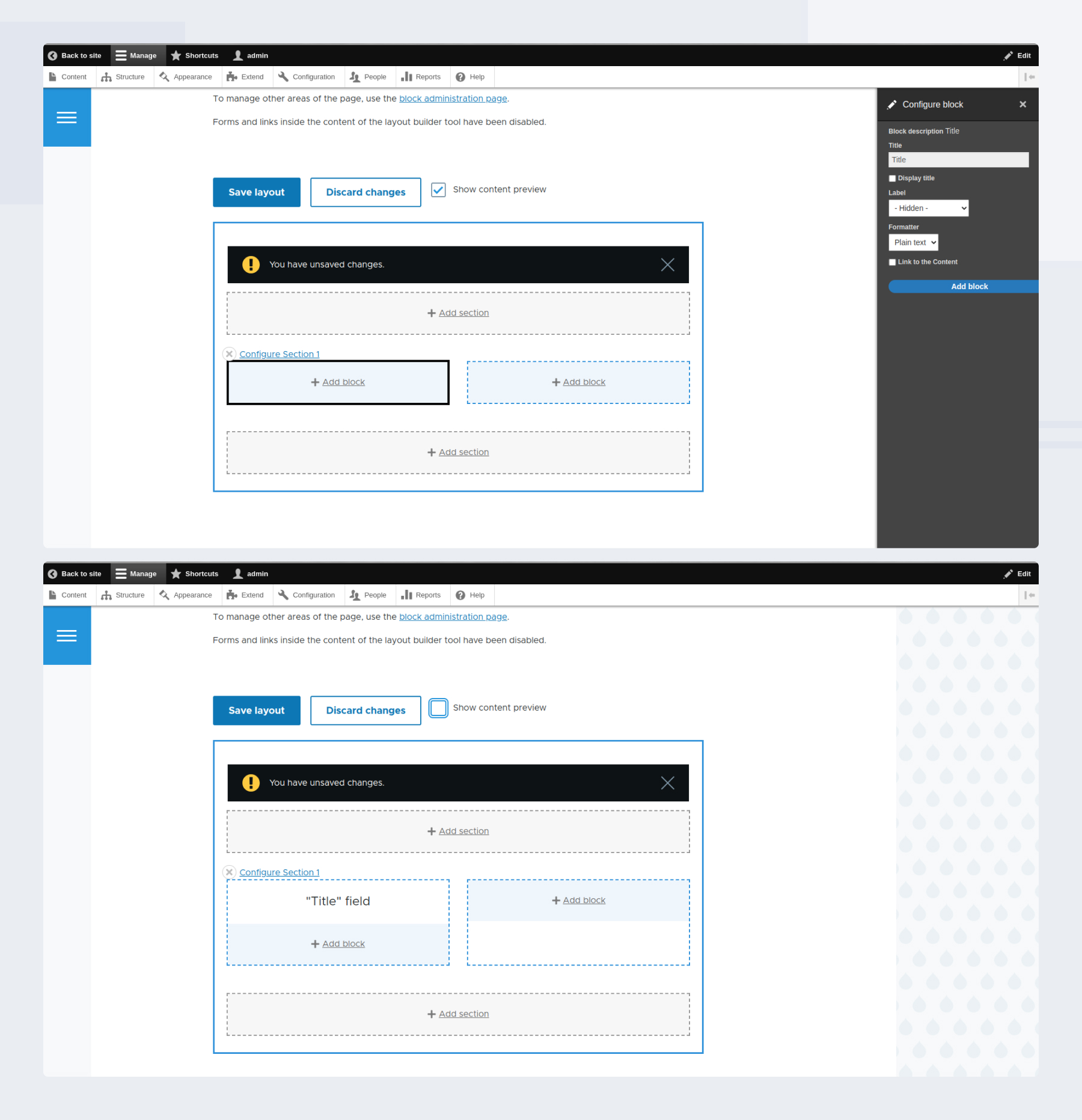
Возвращайтесь на страницу, над которой работаете, нажмите кнопку Add block внутри секции и в боковой панели вы увидите те самые блоки, которые нужны для моделирования компонентов контента, выводящихся на сайте: текст, картинки, время публикации, автор публикации, призывы к действию, формы и т. п. В нашем примере мы добавляем поле Title. Перед тем, как оно появится в блоке (например, поле с именем автора, как на скрине), вам предложат его настроить в панели справа.

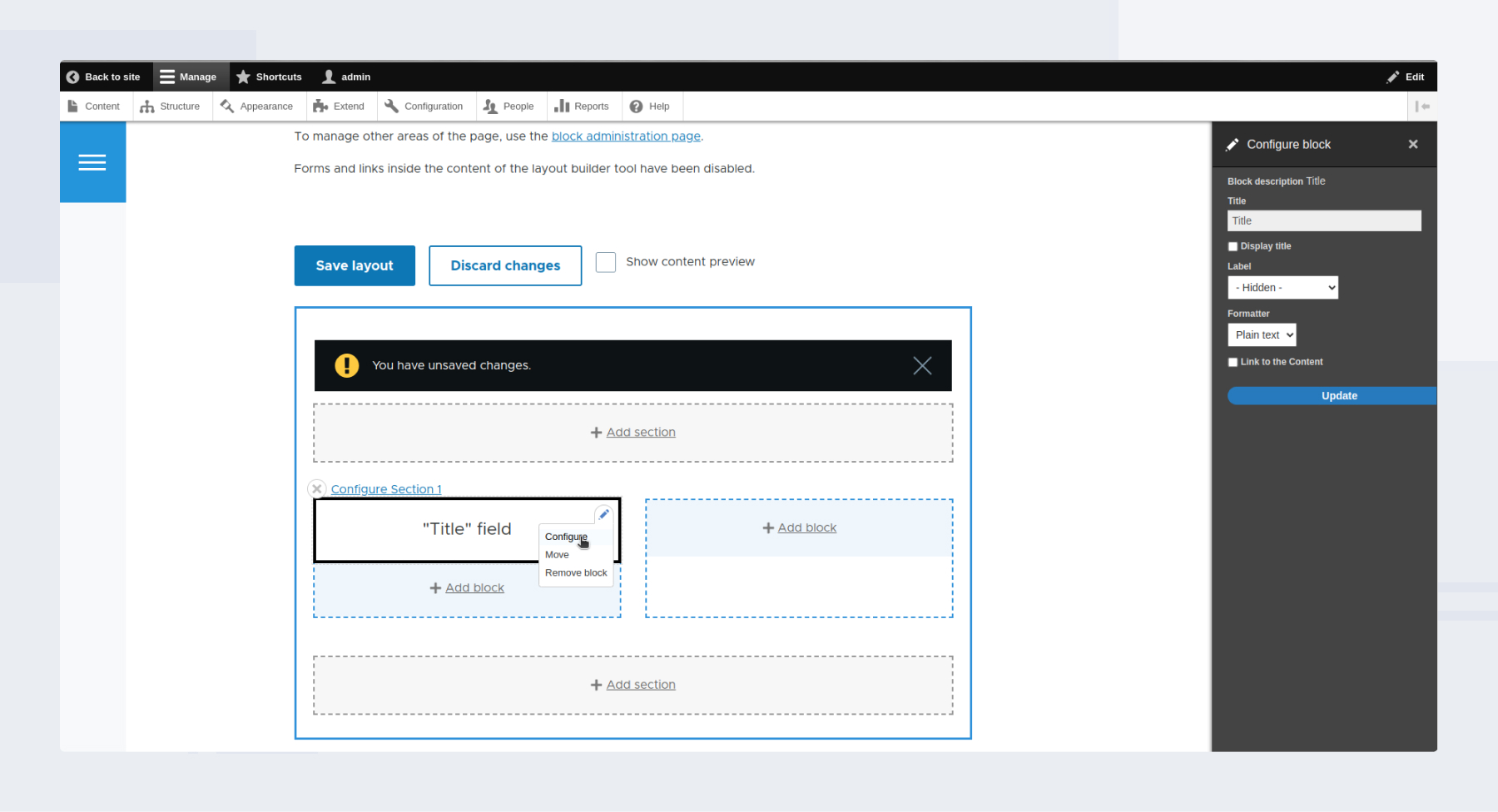
Если контент в блоке нужно отредактировать, нажмите иконку карандаша в правом верхнем углу секции, а следом выберите пункт Configure.

Чтобы сохранить изменения в макете, нажмите на кнопку Save layout в верхнем левом углу страницы. Рекомендуем делать это после каждой серии крупных изменений. Сохранив изменения, вы можете посмотреть превью макета со всеми стилизованными блоками и полями на странице того типа контента, над которым работали.

Переопределение исходного макета (Default layout override)
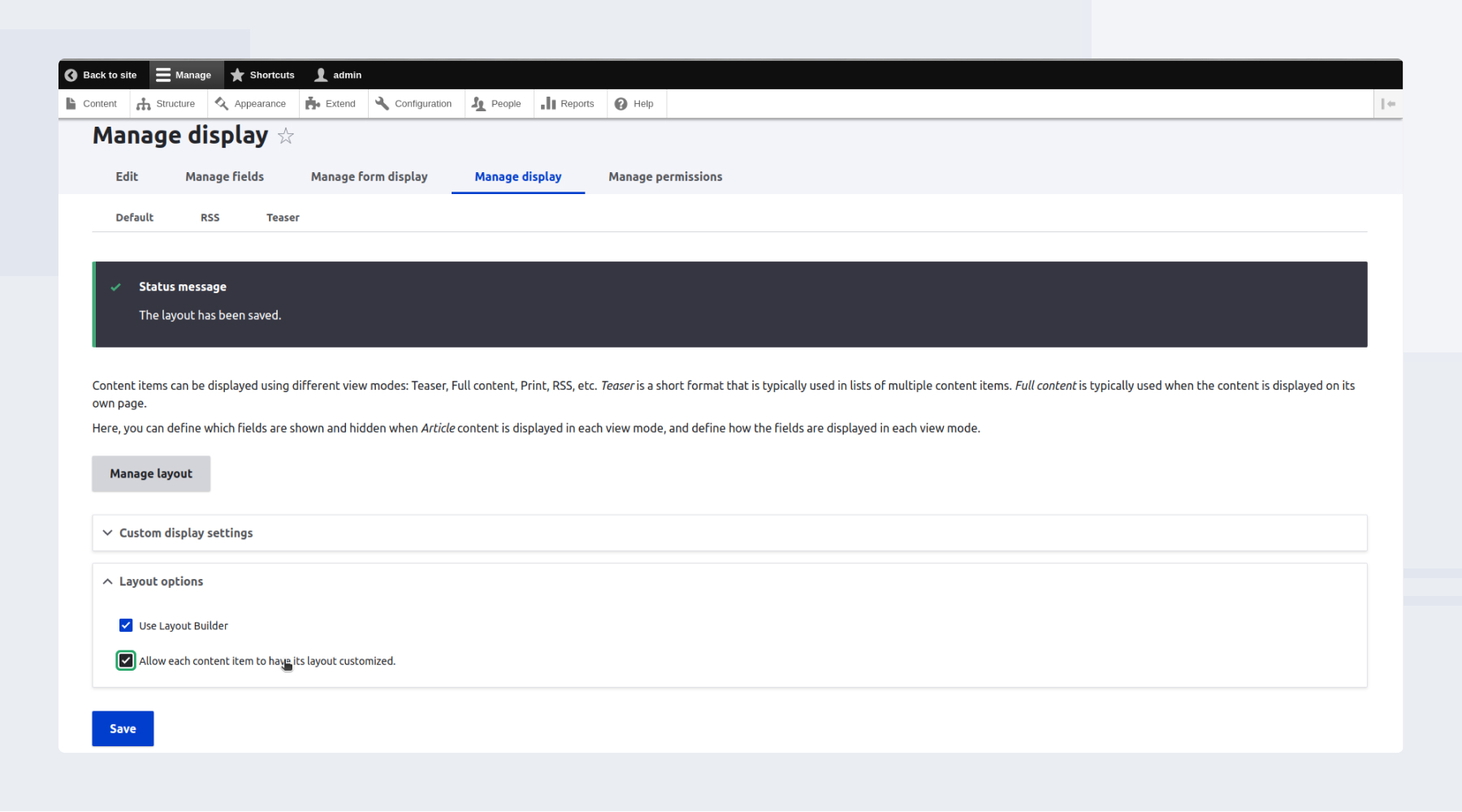
Что делать в случае, когда дефолтный шаблон, который вы создали для типа контента, неприменим к определенным страницам настраиваемого типа контента? Например, у вас интернет-магазин и вам нужно выделить специальный товар на фоне остальных. Для этого вам нужно зайти на страницу Manage display поставить галочку в чекбоксе Allow each content item to have its layout customized. Теперь вы сможете создавать кастомный макет для каждой отдельной ноды.

Обратите внимание, что среди local tasks-вкладок в верхней части ноды появилась вкладка Layout. Теперь, если вы создадите и сохраните кастомный макет для этой ноды, то её больше не будут касаться изменения, вносимые в дефолтный макет, применяемый к этому типу контента.

Кнопкой Discard changes вы отменяете все действия, совершённые в адрес этой ноды, а нажатием на Revert to defaults вы отключаете переназначенный макет для ноды и применяете к ней дефолтный макет.

Модули, дополняющие Layout Builder
Drupal-сообщество создало множество модулей, способных усовершенствовать и облегчить создание макетов с помощью Layout Builder. Мы используем всего несколько из них:
- Layout Builder Browser создаёт категории, по которым можно распределять блоки, которые по умолчанию выводятся форматтере единым списком.
- Layout Builder Modal выводит вновь добавленный блок в виде попап-окна на той же странице. Перезагрузка страницы при этом не нужна.
- Layout Builder Component Attributes позволяет разработчикам добавлять HTML-атрибуты к блокам.
- Layout builder Styles даёт выбрать из списка один из стилей для его применения к блокам и секциям.
Для некоторых проектов мы делали блоки и шаблоны для Layout Builder сами, стандартными средствами. Потому что то, что есть на drupal.org, либо не совсем нам подходит (и потому проще написать с нуля, чем переделывать), либо содержит очень много лишнего кода и зависимостей, которые не хочется тянуть на сайт ради, например, одного шаблона, и в таком случае проще, опять же, написать самим. Статистически всегда получалось дольше и сложнее доработать существующее в плане скриптов и стилей, чем написать своё.
Layout Builder — самый прогрессивный инструмент разработки страниц на Drupal
Как и всякую технологию, Layout Builder ждут исправления недостатков, но мы не слышали ни одного радикального «против» в адрес модуля. Он не призывает к отказу от классических модулей Paragraphs и Field Group — с их помощью создаются компоненты, которые позже поможет сгруппировать Layout builder. Это инструмент не столько для непосредственной разработки страниц сайтов на Drupal, сколько помощник для контент-менеджеров и администраторов сайтов в наполнении сайта контентом и изменений структуры страниц без участия разработчика. И он себя оправдывает: на одном из проектов, где мы использовали Layout builder, контент-менеджеры уже работают без нашей помощи, а владелец сайта не расходует свой бюджет на решение мелких задач.